Asset Manipulation
Once added to a slide canvas, assets (all except the web panel) can be manipulated in a variety of ways. This covers size, position, orientation, fonts and alignment - depending on the asset type.
Asset Size and Orientation
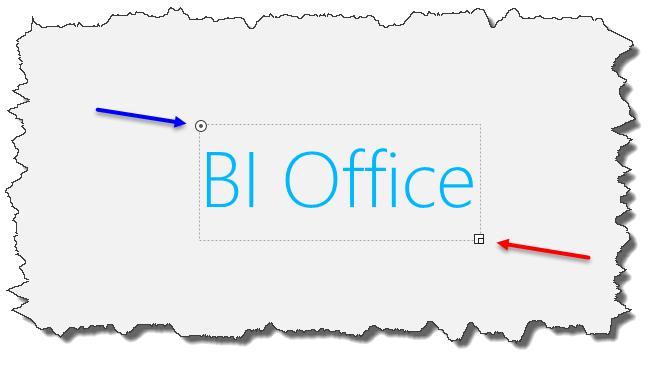
Once added to the canvas most asset types can be resized by clicking on the resize handle in the bottom right hand corner of the assets bounding box (red arrow below). Holding the SHIFT key down while moving the mouse will provide a uniform resizing of the asset in proportion to its current dimensions.
Most asset types can also be rotated by clicking on the rotation handle in the top left hand corner of the assets bounding box (blue arrow above). Holding the SHIFT key down while moving the mouse will provide rotational angle increments of 45 degrees.

Asset Position and Canvas Alignment
Once an asset has been dragged onto the canvas, users can click on the asset and move it to any position on the screen using either their mouse or via the keyboard using the arrow keys.
NOTE: Keyboard arrows will shift objects 5 pixels at a time. Using the CTRL key allows arrow positioning by individual pixel.
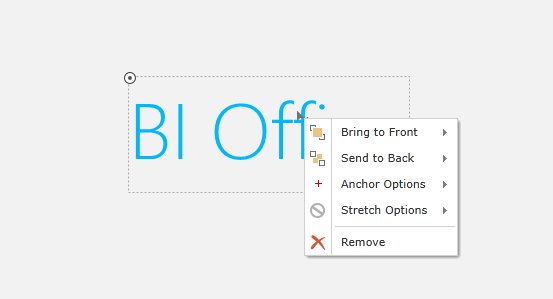
Positioning on the canvas is RELATIVE. This means, the asset is positioned relative to a point in the canvas. When the canvas is resized during runtime (when the screen is maybe stretched), the assets position will be placed on screen in the same RELATIVE position to where it was last placed. To better set this relative position, users are provided with canvas alignment or "anchoring" options in the right-click context menu for each asset (see below).

When the asset is anchored to a position on the canvas, it relative position is determined from that position when the canvas is resized. By default, all assets are anchored to the top left hand corner. To change the anchoring, select a different anchor point from the 9 options provided in the context menu.
For example, if you wanted to have an asset always appear in the bottom right hand corner, you would anchor the asset using the bottom-right anchor point. When the screen is resized, the asset will be positioned against this anchor position, rather than as a relative distance from the default top-left hand position.
Stretch Options
Asset stretching allows the user to specify if an asset should fill the entire canvas or not at runtime.
Asset Layering
Overlapping assets can be placed in specific layers so that certain assets appear "above" or "below" other assets. The layering of assets can be done through the "Bring to Front" or "Send to Back" context menu functions.
Home |
Table of Contents |
Index |
User Community
Pyramid Analytics © 2011-2022

